Уменьшение размера фотографии без потери качества. Макросы / операции в Фотошопе
 Начнем с результата: на картинке показаны уменьшенные в Фотошопе (Photoshop CS6) фрагменты фотографии. Сразу видно, что правая часть
выглядит гораздо качественней. Стандартные методы уменьшения в Фотошопе привели к разным результатам. Может это известный факт,
но мы хотели бы поделиться нашим опытом. Существует большое количество приемов уменьшения изображений. Мы покажем минимально
достаточный набор действий для этого.
Начнем с результата: на картинке показаны уменьшенные в Фотошопе (Photoshop CS6) фрагменты фотографии. Сразу видно, что правая часть
выглядит гораздо качественней. Стандартные методы уменьшения в Фотошопе привели к разным результатам. Может это известный факт,
но мы хотели бы поделиться нашим опытом. Существует большое количество приемов уменьшения изображений. Мы покажем минимально
достаточный набор действий для этого.План статьи:
- определяем будущий размер фотографий;
- уменьшаем фотографию в Фотошопе и меняем резкость;
- записываем наши шаги как макросы/операции Фотошопа.
Размер фотографии.
Мы хотели, чтобы картинка выглядела качественно на всех устройствах: мобильных телефонах, планшетах, обычных мониторах. Как ни странно, определяющим устройством является мобильник. Загружаемая фотография не должна просто соответствовать разрешению дисплея, т.к. загрузка без WiFi будет очень долгой. Дисплей Samsung Galaxy S7 Edge поддерживает 2560x1440 пикселей, IPhone 8 - до 1920x1080 пикселей. Но масштабируемые показатели (так называемые CSS width & height) колеблятся в средних пределах 350x700 пикселей. Это означает, что фотография шириной 350 пикселей будет почти совпадать с шириной дисплея (если держать устройство вертикально). Ширину 350 пикселей мы и решили взять за основу.
Следующей задачей было нахождение золотой середины между размером и качеством фотографии. Пропускаем все наши изыскания и сразу называем результат: формат JPG, 640(ш)х400(в) пикселей (на сайте мы сжимаем это изображение до максимальных 320х200 пикселей), качество 80%. Такая фотография занимает в среднем 120 Кб. Если посмотреть, например, на галерею наших лучших фотографий, то загрузка порции в 50 штук (6 Мб) займет около одной секунды на уже распространенной сети LTE S. Не правда ли неплохо! Для еще более комфортной/быстрой работы сайта мы реализовали загрузку изображений с сервера динамически во время просмотра. И еще одна наша выдумка - это 30%-ное качество. На сайте мы сохраняем два варианта фотографии: 320х200 пикселей и 60% качества (средий размер - 20 Кб) и, а так же уже описанные сверху 640х400 пикселей и 80% качества. Пользователь сам может выбрать с каким качеством ему приятнее работать. Если интернет медленный, мы советуем уменьшить качество фотографий. Для этого дастаточно кликнуть внизу слева на картинку "99% + текст ...", а затем выбрать 30% качества. При таком подходе производительность сайта вырастает в разы!
Уменьшаем фотографию в Фотошопе и меняем резкость.
Мы бы не советовали одним инструментом "Файл -> Сохранить для Web (Alt+Shift+Ctrl+S)" уменьшать и размер и качество фотографии. Левая (не особенно четкая) часть верхней картинки была создана с помощью именно этого инструмента. Более качественный результат можно получить сначала уменьшив изображение "Изображение -> Размер изображения (Alt+Ctrl+I)", а затем в "Файл -> Сохранить для Web (Alt+Shift+Ctrl+S)" изменив качество. Таким образом мы получили правую часть картинки.
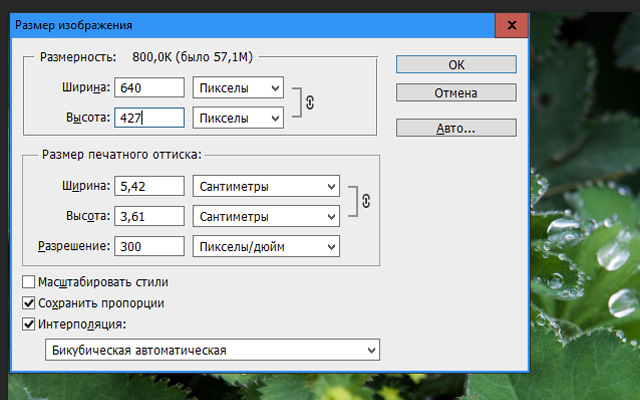
 Итак начнем. Наша задача - сжать JPG изображение до 640х400 пикселей с качеством 80%. Загружаем картинку в Фотошоп
и уменьшаем фотографию в "Размере изображения". Так как мы сжимаем фотографию с сохранением пропорций, то размеры при сжатии почти всегда
не совпадут с заданными. Устанавливаем размеры так, чтобы ни ширина ни высота не была меньше 640х400. То есть, установив 640 пикселей ширины,
мы получаем 427 пикселей высоты. Тут все правильно, но если бы мы установили сначала высоту в 400 пикселей, то ширина получилась бы 600 пикселей,
что меньше заданного значения и это нас не устраивает.
Итак начнем. Наша задача - сжать JPG изображение до 640х400 пикселей с качеством 80%. Загружаем картинку в Фотошоп
и уменьшаем фотографию в "Размере изображения". Так как мы сжимаем фотографию с сохранением пропорций, то размеры при сжатии почти всегда
не совпадут с заданными. Устанавливаем размеры так, чтобы ни ширина ни высота не была меньше 640х400. То есть, установив 640 пикселей ширины,
мы получаем 427 пикселей высоты. Тут все правильно, но если бы мы установили сначала высоту в 400 пикселей, то ширина получилась бы 600 пикселей,
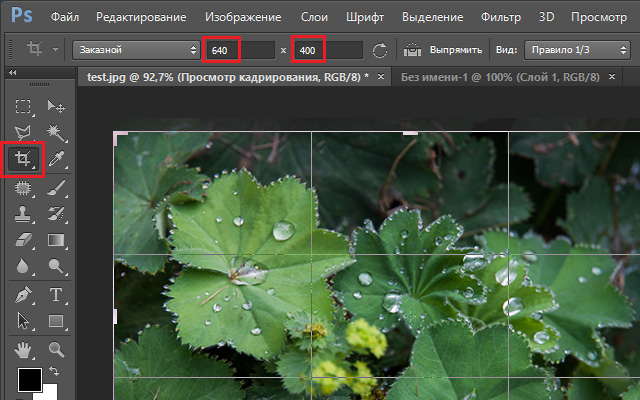
что меньше заданного значения и это нас не устраивает. Теперь позиционируем и обрезаем изображение так, чтобы оно точно соответствовало нашей цели. Для этого выбираем
инструмент "Рамка (C)" и задаем пропорции 640х400. Появляется решетка и затемненная часть картинки. Нажимая на стрелки вверх-вниз-влево-вправо
можно установить оптимальное расположение содержимого. Двойным кликом на картинке фактически заканчивается процесс уменьшения фотографии.
Теперь позиционируем и обрезаем изображение так, чтобы оно точно соответствовало нашей цели. Для этого выбираем
инструмент "Рамка (C)" и задаем пропорции 640х400. Появляется решетка и затемненная часть картинки. Нажимая на стрелки вверх-вниз-влево-вправо
можно установить оптимальное расположение содержимого. Двойным кликом на картинке фактически заканчивается процесс уменьшения фотографии.Перед тем, как перейти к изменению качества изображения и сохранения его в файл, мы советовали бы немного поиграть с резкостью.
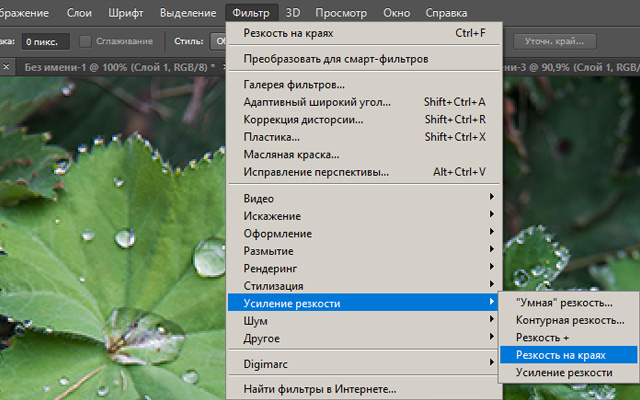
 Опираясь на наш опыт, почти всегда хороший результат дает "Фильтр -> Усиление резкости -> Резкость на краях". Если же фотография получилась
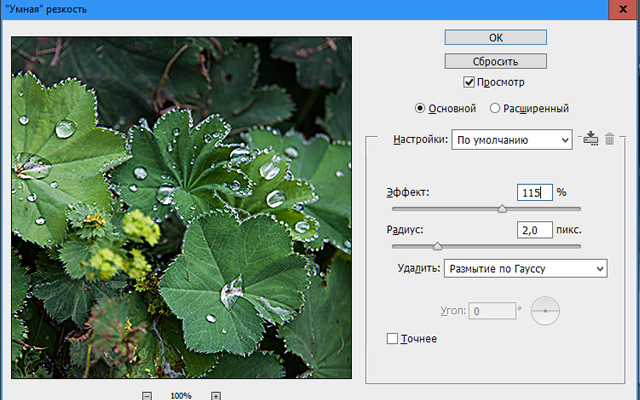
абсолютно нечеткой, то можно попробовать "Фильтр -> Усиление резкости -> Умная резкость" и "перетянуть" ее аж до, примерно, таких показателей:
эффект 115%, радиус 2,0 пикселей при размытии по Гауссу.
Опираясь на наш опыт, почти всегда хороший результат дает "Фильтр -> Усиление резкости -> Резкость на краях". Если же фотография получилась
абсолютно нечеткой, то можно попробовать "Фильтр -> Усиление резкости -> Умная резкость" и "перетянуть" ее аж до, примерно, таких показателей:
эффект 115%, радиус 2,0 пикселей при размытии по Гауссу.
 Фотографии архитектуры из Дрездена нам удалось спасти именно "Умной резкостью". Это оправдано, когда речь идет об уменьшении фотографии. При
увеличении - эффект будет обратным. Такие показатели приведут к высокой зернистости снимка и ухудшению качества. Это будет видно при
приближении к поверхности отпечатанной фотографии.
Фотографии архитектуры из Дрездена нам удалось спасти именно "Умной резкостью". Это оправдано, когда речь идет об уменьшении фотографии. При
увеличении - эффект будет обратным. Такие показатели приведут к высокой зернистости снимка и ухудшению качества. Это будет видно при
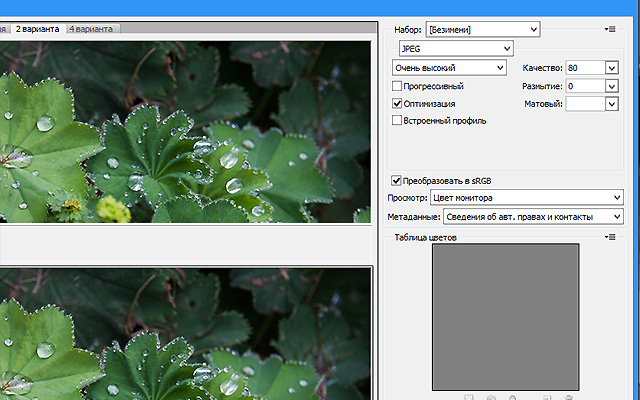
приближении к поверхности отпечатанной фотографии. Нашим следующим шагом является сохранение изображения в файл с одновременным уменьшением качества. Для этого выбираем из
меню Фотошопа "Файл -> Сохранить для Web" и устанавливаем следующие параметры: тип файла - JPEG, качество - 80% (очень высокое), оптимизация -
активировать, преобразовать в sRGB - активировать, просмотр - цвет монитора, размер изображения - 640х400, качество - бикубическое. Затем
кликаем на "Сохранить..." и указываем куда. Готово. Мы получили фотографию приемлемого качества с мгновенным временем загрузки.
Нашим следующим шагом является сохранение изображения в файл с одновременным уменьшением качества. Для этого выбираем из
меню Фотошопа "Файл -> Сохранить для Web" и устанавливаем следующие параметры: тип файла - JPEG, качество - 80% (очень высокое), оптимизация -
активировать, преобразовать в sRGB - активировать, просмотр - цвет монитора, размер изображения - 640х400, качество - бикубическое. Затем
кликаем на "Сохранить..." и указываем куда. Готово. Мы получили фотографию приемлемого качества с мгновенным временем загрузки.
Записываем наши шаги как макросы / операции Фотошопа.
Если количество фотографий, необходимых для обработки, достаточно велико, то это займет, естественно, много времени и однообразные действия вряд ли принесут удовольствие. Макросы в Фотошопе служат для записи и воспроизведения рутинных операций. Макрос/операцию (совокупность действий) можно закрепить за любой комбинацией клавиш и выполнить за считанные секунды. Далее мы покажем, как создать, сохранить и заставить макрос работать.
 Повторим нашу задачу: JPG изображение необходимо сжать до 640х400 пикселей и сохранить с качеством 80%. Для начала
проверьте, есть ли у Вас в списке палитр пункт "Операции", если нет, то эту опцию можно найти в меню "Окно -> Операции (Alt+F9)". Начнем
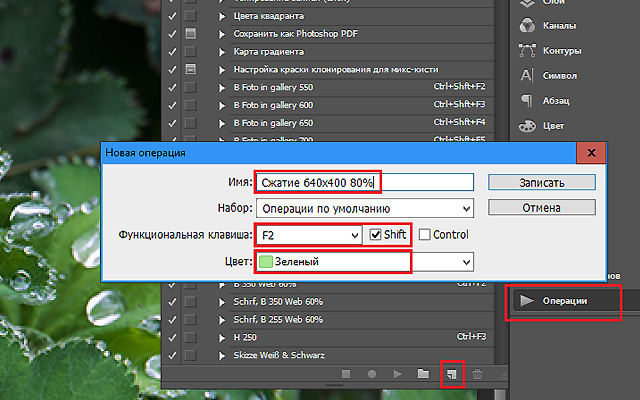
создавать макрос, нажав на иконку "Создает новую операцию". В появившемся окне "Новая операция" вводим какое-то логическое имя, например,
"Сжатие 640х400 80%", связываем эту операцию (для быстрого старта) с комбинацией клавиш, например, "F2+Shift" и выбираем цвет, например,
Повторим нашу задачу: JPG изображение необходимо сжать до 640х400 пикселей и сохранить с качеством 80%. Для начала
проверьте, есть ли у Вас в списке палитр пункт "Операции", если нет, то эту опцию можно найти в меню "Окно -> Операции (Alt+F9)". Начнем
создавать макрос, нажав на иконку "Создает новую операцию". В появившемся окне "Новая операция" вводим какое-то логическое имя, например,
"Сжатие 640х400 80%", связываем эту операцию (для быстрого старта) с комбинацией клавиш, например, "F2+Shift" и выбираем цвет, например,
 зеленый. Последние две установки не являются обязательными. После клика по кнопке "Записать", Фотошоп создаст новый макрос (его сразу можно
будет увидеть в общем списке макросов/операций) и будет готов к записи Ваших действий. Не обращая внимания на то, что Фотошоп что-то записывает, мы
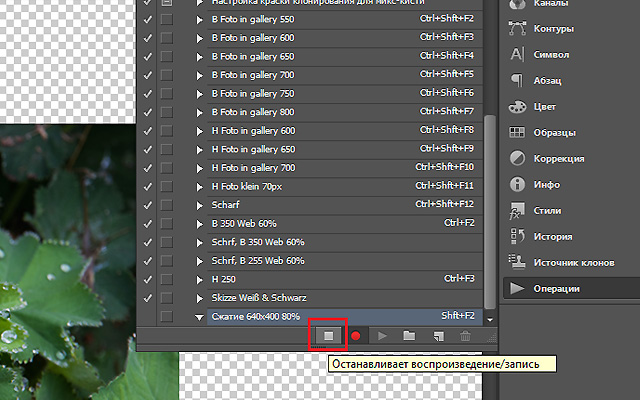
просто повторяем наши шаги по уменьшению изображения (см. раздел "Уменьшаем фотографию в Фотошопе и меняем резкость"). Для окончания
формирования макроса, нажимаем на иконку "Останавливает воспроизведение/запись". Вот и все. Макрос/операцию даже можно редактировать, но
это уже другая история. Если что-то пошло не так или макрос уже не нужен, просто удалите его из списка макросов/операций. Для этого откройте
список, отметьте ненужный макрос, найдите внизу справа иконку в виде мусорной корзины "Удалить", нажмите на нее и подтвердите удаление.
зеленый. Последние две установки не являются обязательными. После клика по кнопке "Записать", Фотошоп создаст новый макрос (его сразу можно
будет увидеть в общем списке макросов/операций) и будет готов к записи Ваших действий. Не обращая внимания на то, что Фотошоп что-то записывает, мы
просто повторяем наши шаги по уменьшению изображения (см. раздел "Уменьшаем фотографию в Фотошопе и меняем резкость"). Для окончания
формирования макроса, нажимаем на иконку "Останавливает воспроизведение/запись". Вот и все. Макрос/операцию даже можно редактировать, но
это уже другая история. Если что-то пошло не так или макрос уже не нужен, просто удалите его из списка макросов/операций. Для этого откройте
список, отметьте ненужный макрос, найдите внизу справа иконку в виде мусорной корзины "Удалить", нажмите на нее и подтвердите удаление.Осталось рассмотреть процедуру старта макроса/операции. Сначала загрузите в Фотошоп изображение "Файл -> Открыть (Ctrl+O)". Если Вы при создании макроса указали комбинацию клавиш, то повторите их. Или зайдите в список макросов/операций (Alt+F9), выберите макрос с названием "Сжатие 640х400 80%" и нажмите внизу на иконку "Выполняет активную операцию или команду".
Еще раз хотелось бы отметить, что содержимое данной статьи является сугубо нашим взглядом на процесс уменьшения размера фотографий для их последующей демонстрации на вебсайтах.
Если у Вас появились замечания или рекомендации, пишите нам.
С наилучшими пожеланиями
Владимир и Ирина Воловик
Volodymyr und Iryna Volovyk
Copyright © experto-crede.de 2015
При использовании материалов сайта обязательна активная ссылка на источник www.experto-crede.de. Фотографии сайта являются собственностью авторов данного сайта и запрещены к копированию
При использовании материалов сайта обязательна активная ссылка на источник www.experto-crede.de. Фотографии сайта являются собственностью авторов данного сайта и запрещены к копированию






